Architecture Perspective
In the Architecture perspective, you can model and analyze the architecture of your system. Teamscale provides an architecture conformance analysis to check if the implementation follows the architecture specifications. Therefore, the architecture specifications (.architecture-files) can be modeled using nested components. The specifications can then be committed to the version control system or saved in Teamscale itself to be used for continuous conformance checking.
For a high-level introduction to architecture analysis, check out our blog post on Challenges of Architecture Documentation. Or have a look at our short guide on how architecture conformance analysis works in Teamscale.
Language Support
Architecture Analysis is currently supported for
- ABAP / ABAP Dictionary
- C/C++
- C#
- Gosu
- HANA View
- IEC61131
- Java
- JavaScript / TypeScript (ES6, Google Closure, Typescript Modules)
- Kotlin
- Matlab
- PHP
- Python
- Simulink
Prerequisites for Architecture Analysis
To enable the architecture analysis, the architecture quality indicator has to be enabled in the analysis profile of the underlying Teamscale project.
Enabled in Default Profiles
Architecture analysis is enabled in the default analysis profiles that come with Teamscale.
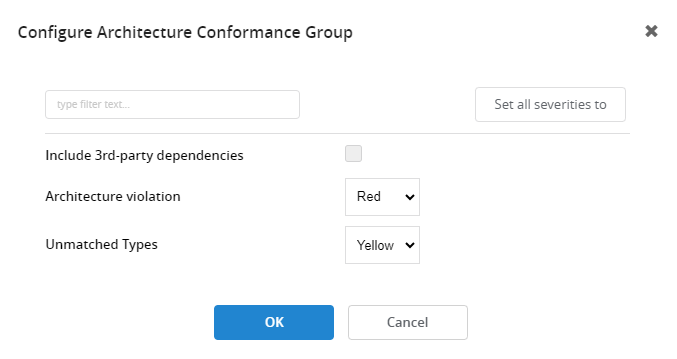
In the analysis profile, you can also configure if third-party dependencies should be considered in the architecture analysis or excluded from it:

Architecture Overview View
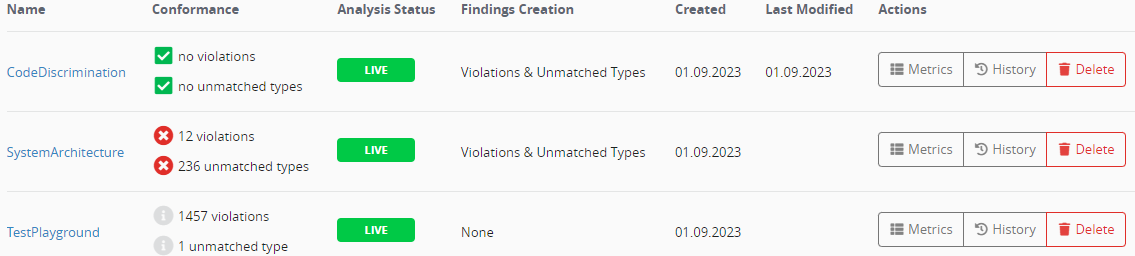
When you open the Architecture perspective, you will see an overview of existing modelled architectures:

This overview will be empty initially if no architecture has been modeled yet. For each existing architecture, the table shows its conformance, analysis status, findings creation mode, creation and edit dates, and the available actions.
The conformance of an architecture expresses whether it contains forbidden dependencies (violations) or does not cover all files in its scope (unmatched types). In addition, the conformance's display shows whether this architecture currently creates one or multiple findings. This is indicated by the following icons, and is dependent on the architecture's findings creation mode:
| There are issues regarding this category and findings are created. | |
| There are issues regarding this category but findings creation is explicitly disabled for the category. | |
| There are no issues regarding this category at all. |
The analysis status denotes whether the architecture is currently analysed or in a live state. The following states are possible:
| REPO | Indicates that the architecture is stored as a file in the version control system. Modifications to this architecture are saved by downloading the architecture file and committing it to the repository. If this sign is absent, the architecture file is stored on the Teamscale server. |
| LIVE | Indicates that the analysis of the architecture file is completed. |
| RUNNING | Indicates that the analysis of the architecture file is still running. Hence, the architecture cannot be viewed yet. |
| DELETING | Indicates that an architecture file has been deleted and that the analysis is still running. |
The findings creation mode describes under which circumstances Teamscale should create architecture findings. The following modes are available:
| None | No findings will be created. |
| Violations | Teamscale will create findings for forbidden dependencies. |
| Violations & unmatched types | Teamscale will create findings for forbidden dependencies and code that is not covered by the architecture. |
In addition, the following actions are available:
| Navigates to the metrics perspective to show the metrics specifically for the code specified by the architecture.. | |
| Shows the edit history for this architecture. | |
| Deletes the architecture. This is only an available action if the architecture is stored in Teamscale. Architectures stored in the repository can be deleted only by deleting them from the repository. |
Teamscale's Architecture Model
The intended architecture can be specified in a simple yet powerful hierarchical component model. The model has few basic concepts:
Components: The system is modeled as a hierarchy of components. A component has a unique name and mappings and may have subcomponents. Components can have a stereotype "Public" indicating that all other components may access these components or a stereotype "Component public" specifying that it may be accessed by all other components within the same parent component (e.g., a GUI-library within a UI-layer). This is especially useful for library components that are accessed by many other components.
Mappings: A mapping between code and architecture defines which implementation artifacts belong to which component in the architecture definition. This is specified using Java regular expressions as include and exclude pattern.
Architecture Type: For an architecture, you can choose if the architecture is type- or file-based. For a type-based architecture the full-qualified names of all types (classes, structs, enums, etc.) in the code base are used for the mapping. For file-based architectures the path to the source code files are used.
Policies: A policy defines which components may be in a relationship (allow, deny, tolerate) with each other. Each dependency policy has a source and a target component. If components are not connected by a policy-edge, dependencies between them are (implicitly) forbidden. You need to explicitly model allow-policies (green arrows) to allow dependencies. If an allow-policy is specified between two components all of their subcomponents may also share dependencies. You can explicitly deny this, by modeling deny-policies (red arrows). Tolerate policies can be used to accept an explicit set of dependencies between components.
Violations: If additional dependencies are introduced, which contradict the modeled policies, Teamscale will mark them as violations of the architecture. Violations can be defined to be treated as regular findings in Teamscale. This can be configured while editing the architecture.
Orphans : Types/files that reside within the scope of the architecture, but are not mapped to a component, are regarded as so-called orphans. These orphans can be defined to be findings in Teamscale by setting the findings creation mode to "Violation & unmatched types".
| The code adheres to the specified allow or deny policy. This means dependencies have been identified in case of an allow dependency or no dependencies are present in case of a deny policy. | |
| The code violates the specified allow or deny policy. This means an architecture violation has been identified. Dependencies have been identified, but no allow policy is modeled between the dependent components. | |
| The policy is unnecessary. An allow-policy is specified, but no dependencies have been found. |
Action: Model Architecture
After having gained a basic understanding of the Teamscale architecture model in the previous section, we can now start to model our own architecture specification. When you open the Architecture perspective and click on New Architecture, the Architecture Edit View opens. (You will reach the same view upon opening an existing architecture and clicking on Edit Architecture.)

Architecture Edit View
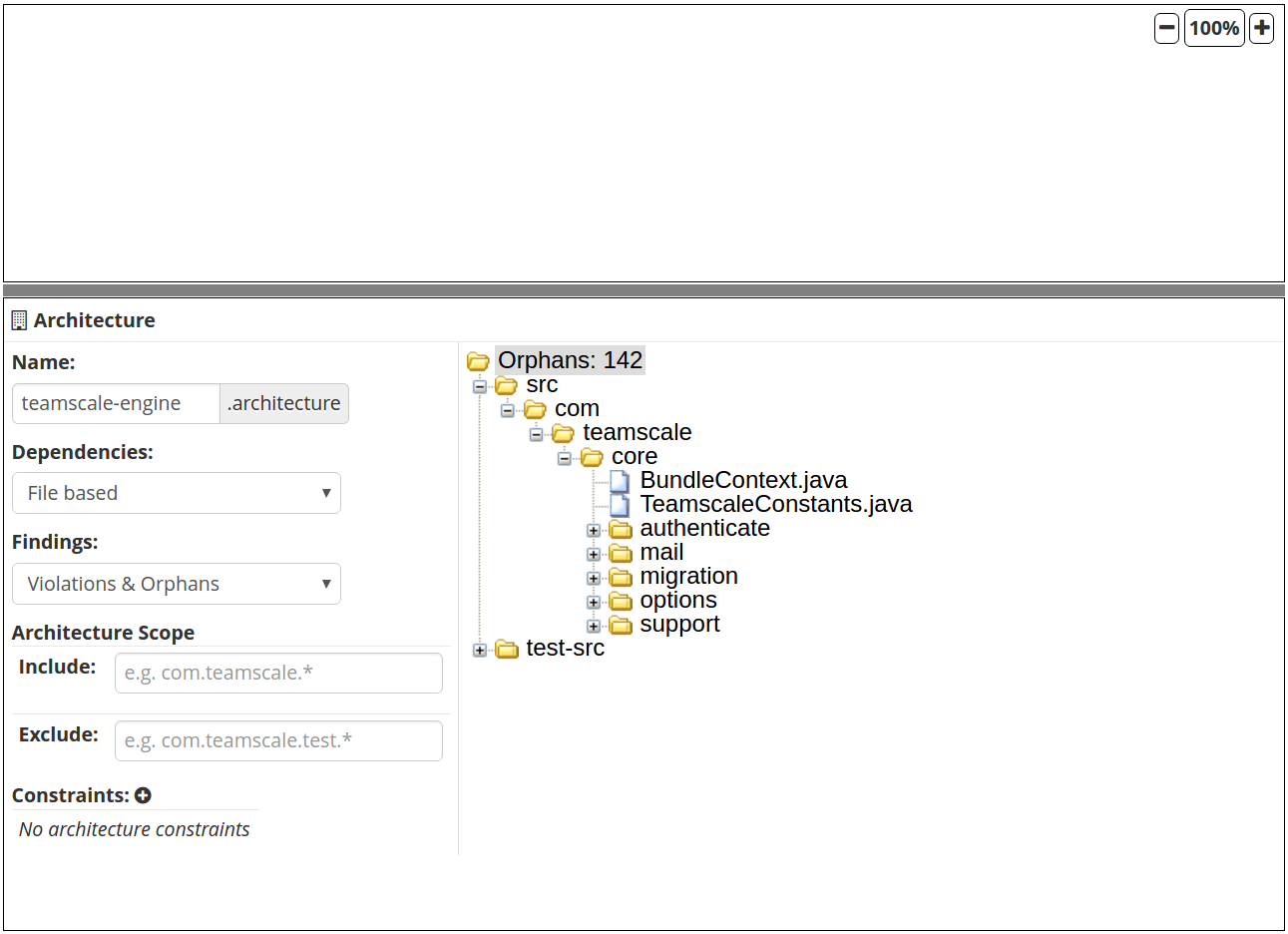
When creating a new architecture, the editor will be empty. Underneath, a variety of options are displayed on the left and the current orphans are displayed on the right.
On the left side, you can edit the name of your architecture specification file and choose, whether the architecture should be based on file dependencies or type dependencies (see our architecture model). You can also configure, whether findings should be created for both violations and orphans, or just for violations, or for neither one. Furthermore, the scope of the architecture can be defined. By default, the scope of the architecture matches the scope of the underlying project. It can be narrowed down by defining explicit include or exclude patterns, e.g., to exclude test code.
Additionally, constraints can be configured. A constraint represents a deny policy based on regular expression patterns. For example, in a file-based architecture definition, you may want to add the constraint $.*/src/.* -> .*/test-src/.*$ to indicate that source code should not depend on test code. In the simplest version, if the regex matches exactly two components, the constraint leads to an identical result as an explicitly defined deny policy between these two components. However, there may be cases, in which policies cannot be matched directly onto components (or it would create overload in creating the specification). Hence, it might be easier to define additional constraints orthogonal to the component definition.
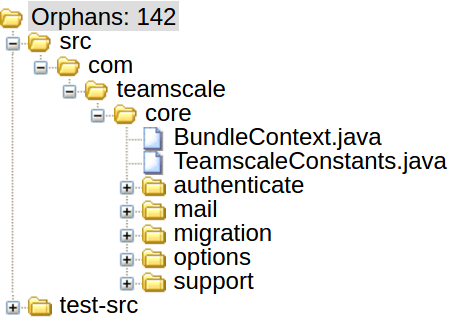
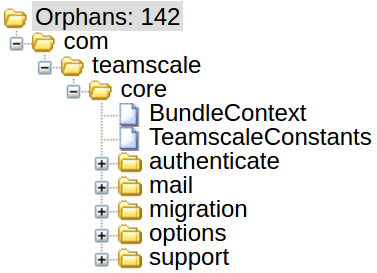
On the right side underneath the editor, the orphans are shown. If no architecture has been created yet, all files or types will be considered orphans.
File-based vs Type-based Dependencies
In architectures based on file dependencies, orphans are displayed based on the folder structure of the project.

For architectures based on type dependencies, in contrast, they are displayed type-based, e.g., according to their package structure for Java.

Modelling your architecture
To start modeling the architecture, the sidebar of the Architecture Edit View provides you with the necessary tools.
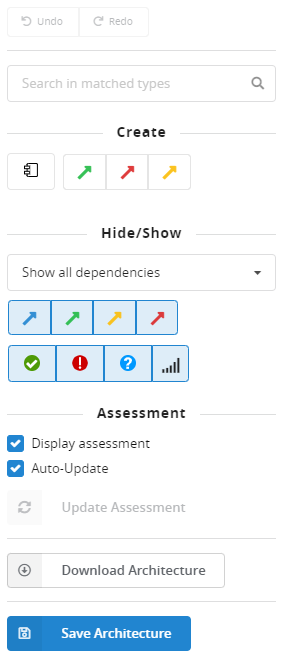
Create panel
| Create a new component | |
| Create a new allow policy | |
| Create a new deny policy | |
| Create a new tolerate policy. This will cause findings for newly added dependencies between the components. |
Hide/Show panel
| Show/hide all policies | |
| Show/hide allow policies | |
| Show/hide tolerate policies | |
| Show/hide deny policies | |
| Show/hide policies to which the code is conform. Works only when the checkbox Display assessment is marked. | |
| Show/hide policies which are violated by the code. Works only when the checkbox Display assessment is marked. | |
| Show/hide unnecessary policies (e.g., allowed dependencies that are not present in the code). Works only when the checkbox Display assessment is marked. | |
| Shows the strength of a dependency (having more dependencies renders a thicker line). Works only when the checkbox Display assessment is marked. |
Usually, you start by creating the first component(s). Click on and then hover over the white (currently still empty) editor field to drop your first component. As shown here, you can give each component a name:
Alternatively, from the orphans panel at bottom-right, you can drag & drop folders or packages onto the editor. A new component will be created for every item dropped while mappings and dependency policies will automatically be created. Within the editor, components can be dragged into or out of other components and this will adjust the mappings and dependencies accordingly. If the checkboxes "Display assessment" and "Auto-Update" in the right sidebar are checked, you will see how many types are matched to the component. You can also manually trigger the update of the assessment by clicking the "Update Assessment" button. This works if "Auto-Update" is unchecked.
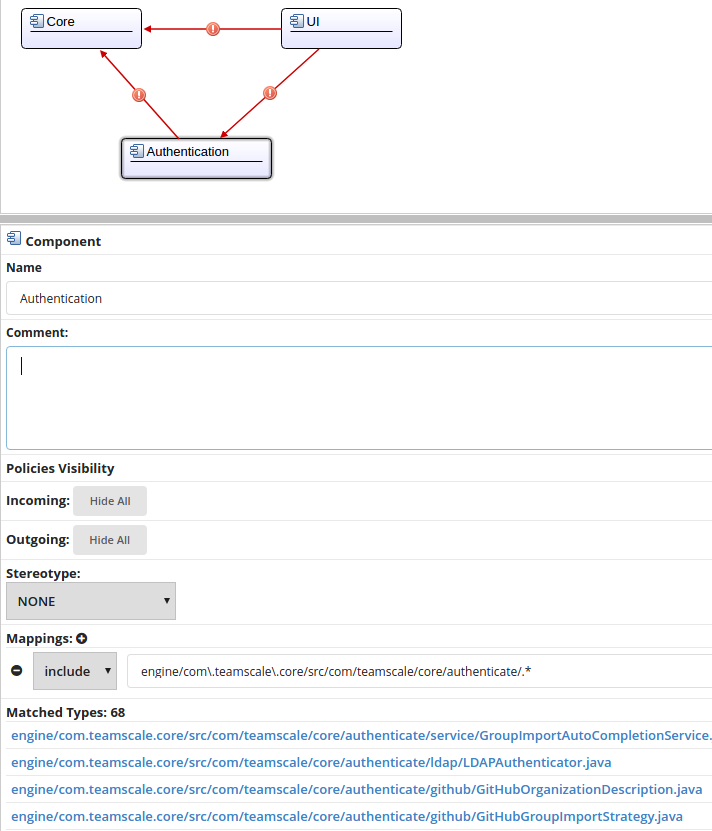
Each component has a number of properties that are presented for modification when clicked. The properties are shown in a panel with resizable height below the editor. In this example, the name of the component, a descriptive comment, the policy visibilities, the stereotype and the mappings can be changed:

If a component has dependencies, they are by default visible as arrows in the editor. Their visibility can be controlled under Policies Visibility by clicking the Hide All and Show All toggle buttons for the Outgoing and Incoming dependencies. The Stereotype of a component indicates whether it can be accessed by all components (reflected in the value "Public") or just by only components within the same parent component (value "Component public"). Mappings can be added, deleted or modified.
With the buttons in the sidebar on the right, you can model policies between components:

For example, click on to create an allow policy and then first click on the source component and - while keeping the mouse button clicked - drag the upcoming policy arrow till you hover over the target component. Then release the mouse button and a green policy should appear:
Similarly, you can create tolerate and deny
policies.
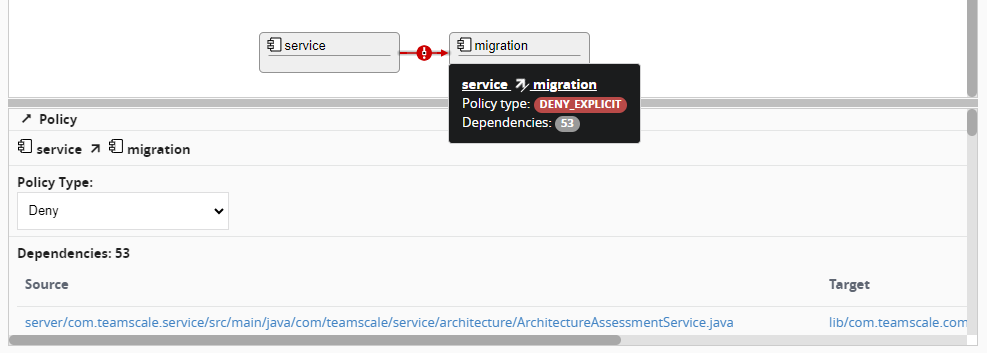
While you are modeling your architecture, Teamscale will assess the created policies on the fly, if the checkboxes "Display assessment" and "Auto-Update" in the right sidebar are checked. Teamscale assesses whether the created policies are violated by dependencies in the source code.
This example shows, for example, that a modeled deny policy was, in fact, violated in the code by one dependency. Teamscale also displays source and target of the dependency and allows you to directly jump to the code file by clicking on the respective location link:

Action: Save Architecture
When you are done creating your architecture, you need to save your changes. When you are in the Architecture Edit View, you can either download the architecture file to check it into your repository or you can save the architecture on the Teamscale server. Use the corresponding buttons in the sidebar Download Architecture or Save Architecture . In both cases, the change to the architecture file will show up as a commit in the Activity perspective. When you are storing the architecture in your repository, your regular commit to the repository will be displayed. When storing the architecture in Teamscale, an artificial commit will be created. The artificial commit is named »Changed architecture« and also has an artificial revision number:

When saving an architecture on the Teamscale server, it will be visible for all users of the underlying project - same as if you would commit it to the repository. Other users can not only read but also modify your architecture.
Action: View Architecture
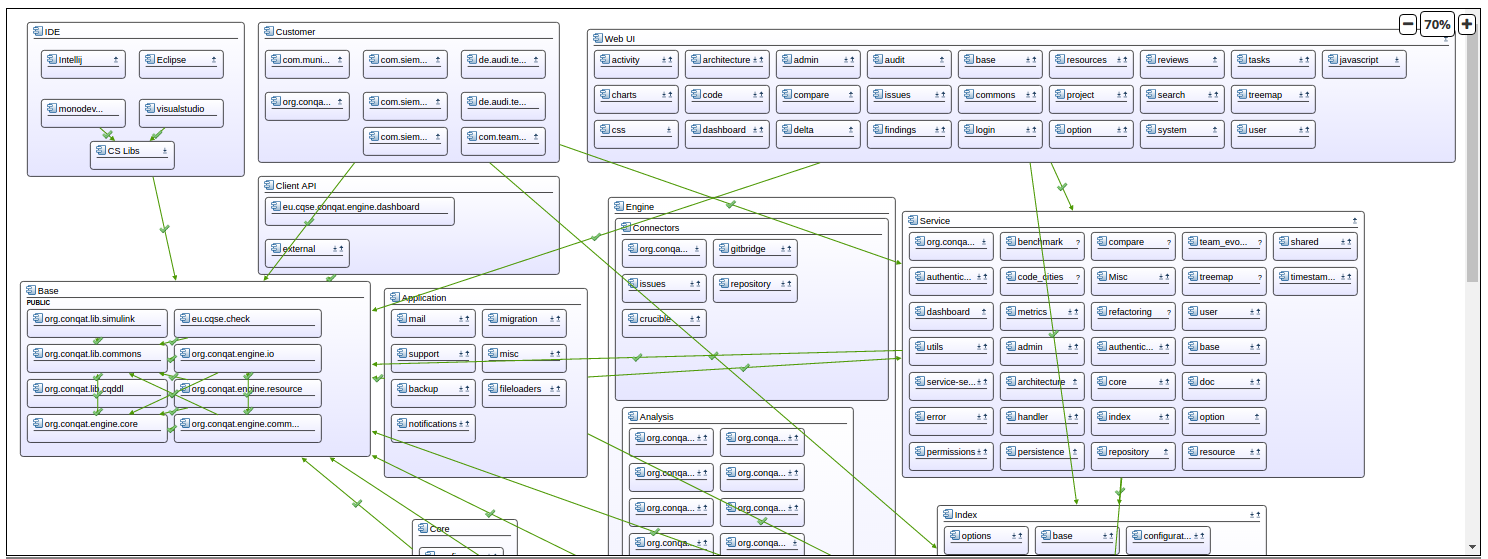
Often, you want to simply view an existing architecture, which was maybe created by your colleagues or by yourself several days ago. When you open the Architecture perspective and you already modeled an architecture, you can click on its name in the table of the Architecture Overview View. This will open the architecture in the Architecture Inspect View. A completely modeled architecture may look similar to this one:

Architecture Inspect View
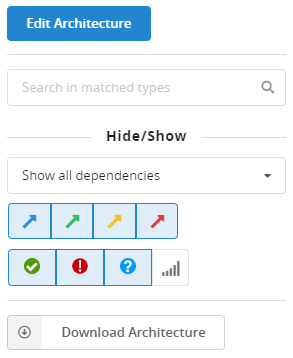
In this view, you can use the [Hide/Show] buttons in the sidebar to filter the policies in your architecture view.

You can also click on the components to inspect which types were matched or click on the violations to see where they are coming from. Additionally, after clicking on Download Architecture you can download the architecture either as XML file (Download as XML) or as SVG file (Download as Image).
Action: Inspect Metrics for Architecture
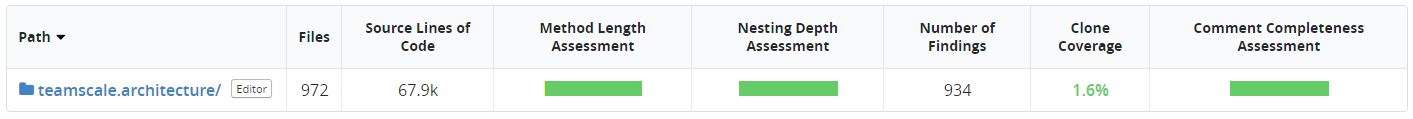
As Teamscale measures a variety of metrics for your system, you can also view them with respect to your architecture. When you open the Architecture perspective with the Architecture Overview View, you can use the Metrics button to inspect the metrics. This will provide you a view with a table, in which the metrics are aggregated based on the components of your architecture:

This table is the same as you can also find in the Metrics perspective. When you drill into it, you can navigate the various components and descend into subcomponents till you reach a mapped code file. Along the way, the metrics in the table are always aggregated to the (sub)component in which you are currently located. Hence, you can inspect, for example how large a component is in terms of lines of code, if a specific component is missing documentation or whether the test coverage varies greatly between different components.
In addition to the Architecture perspective itself, you can use your architecture specification also in other perspectives. For example, the Dashboard perspective offers to configure a widget for a specific (sub)folder of your system. In analogy, a widget can also be configured for a (sub)component of your system.
Architectures as Paths
Generally speaking, whenever you can choose a folder path from your project in Teamscale, you can also choose an architecture/architectural component instead.
Webinar:
Webinar on Architecture Analysis (German)
- 01:27: Motivation und Grundlagen
- 08:45: Beispielsystem JabRef
- 11:27: Live-Demo Architektur-Rekonstruktion
- 25:07: Live-Demo Architektur-Konformanz
- 38:53: Live-Demo Architekturen als Sichten
- 49:05: Fragen der Teilnehmer
